Plotlyは、インタラクティブなグラフが作れるデータ可視化のライブラリです。
Plotlyを使ったWebサイト構築経験がある私が初心者に向けて1つずつ使い方を説明していきたいと思います。※作ったサイトはここです。(※銘柄検索したらチャートが出ます)
前回の環境構築の続きです。環境構築できたら実際に動かしてみましょう。
Jupyter Notebookの起動
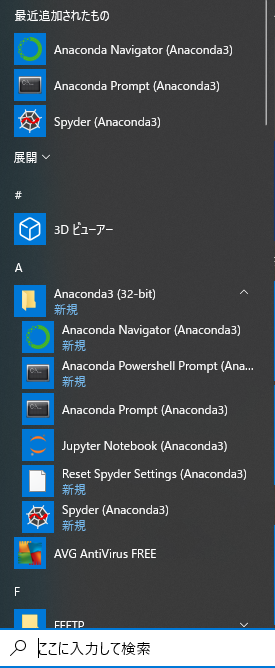
デスクトップから左下のWindowマーク ![]() を押すと以下のように
を押すと以下のように
プログラムメニューが表示されます。

この中で、Jupyter Notebook(Anaconda3)をクリックします。これ![]()

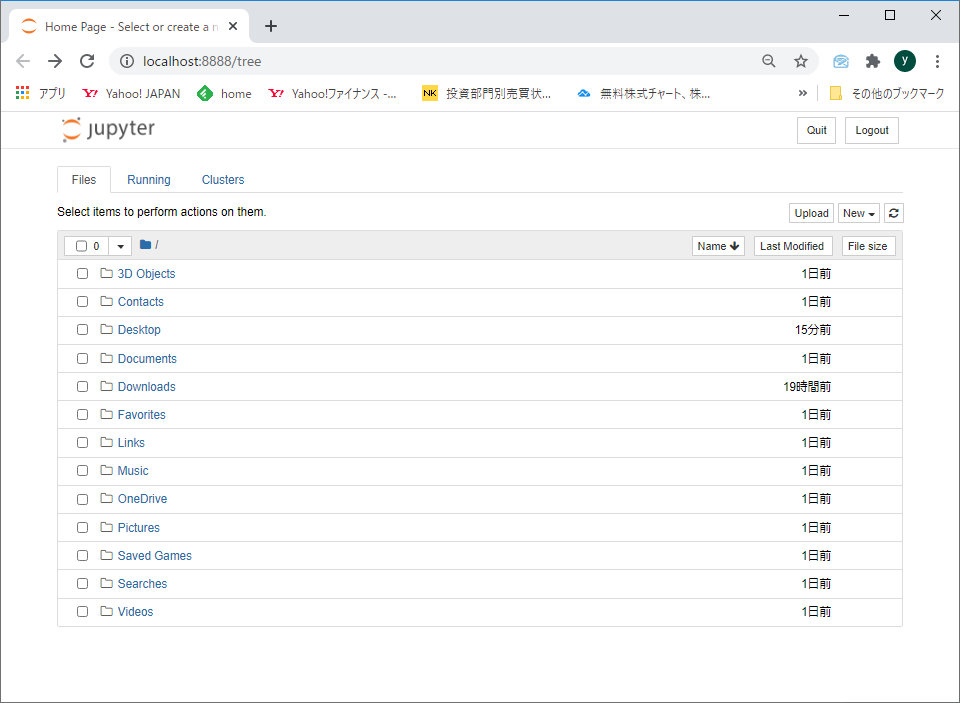
すると黒い画面が表示され、以下のようなブラウザが立ち上がります。

Jupyter NotebookでPython実行環境を作成する

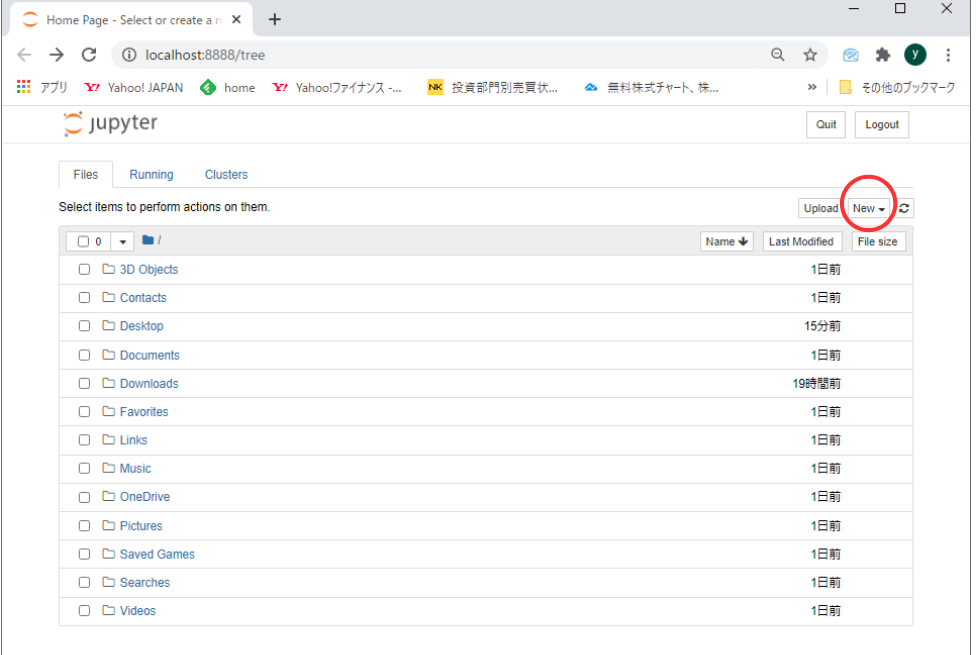
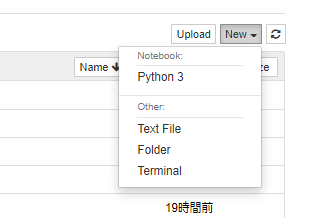
赤丸の部分であるNewのボタンをクリックします。

Python 3を選びます。

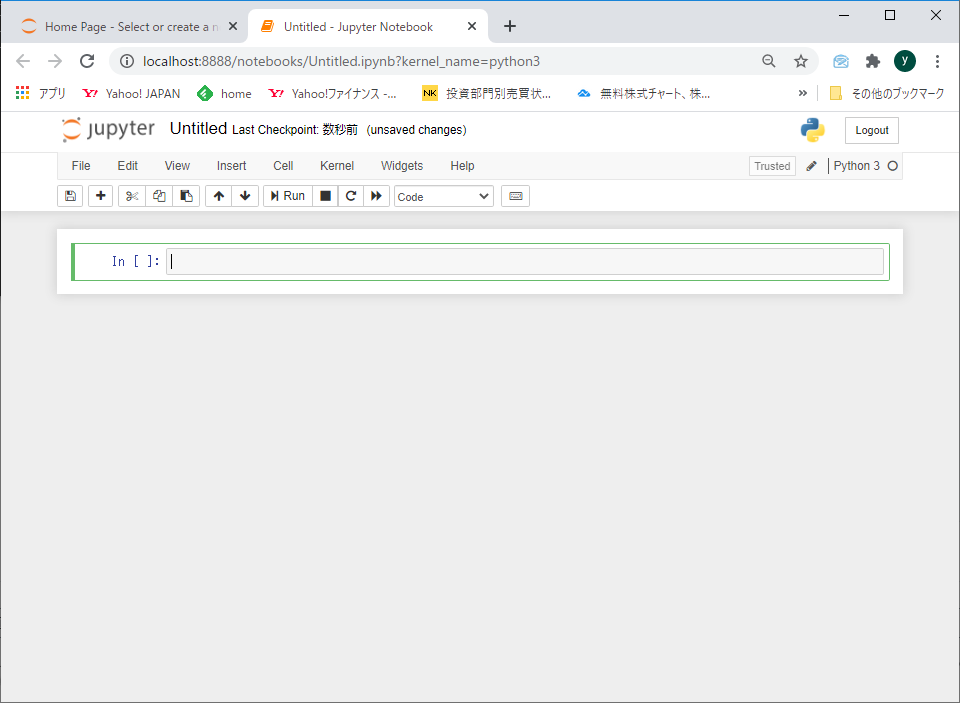
こんな画面が表示されます。これでPythonでの実行環境が整いました。簡単ですね。

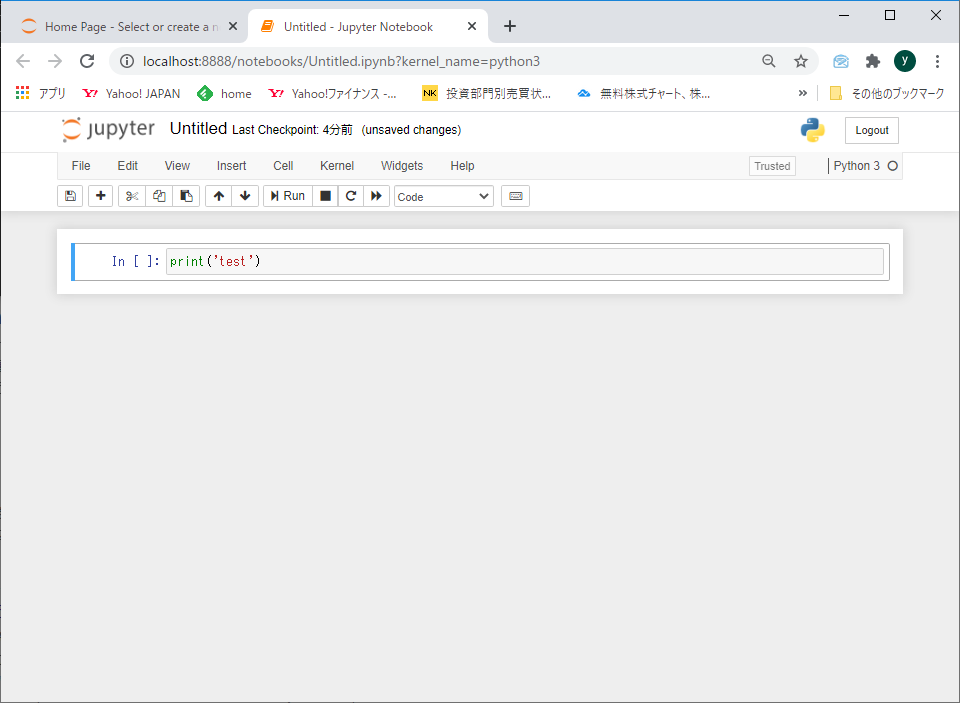
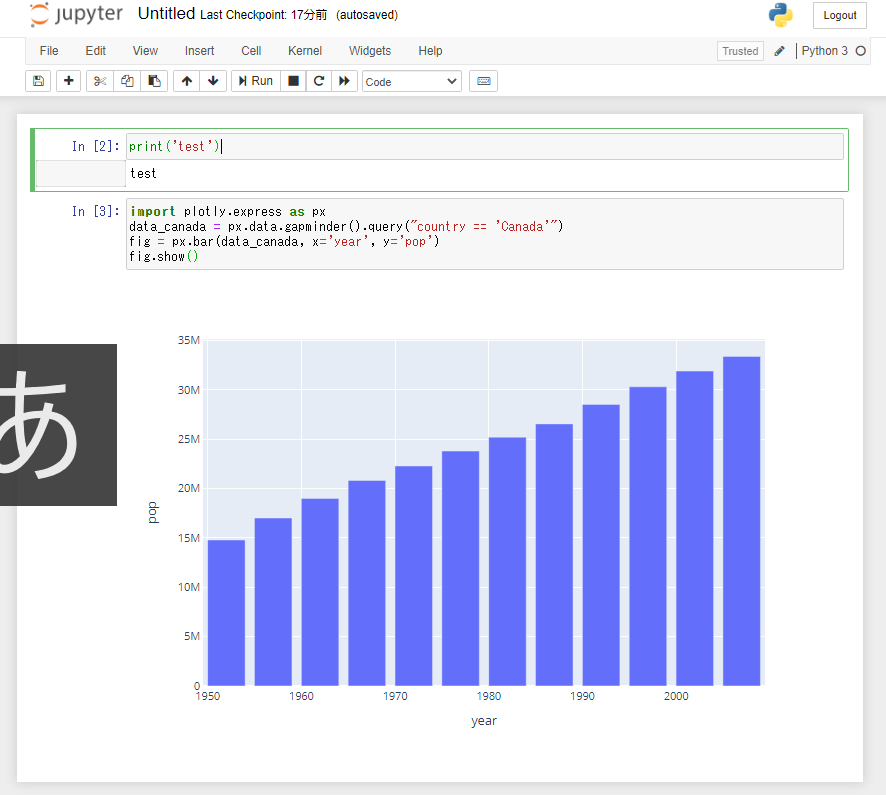
試しに実行してみましょう。上記図のようにprint(‘test’)と入力します。
その後に Ctrlを押しながらEnteryキーを入力します。すると。。。

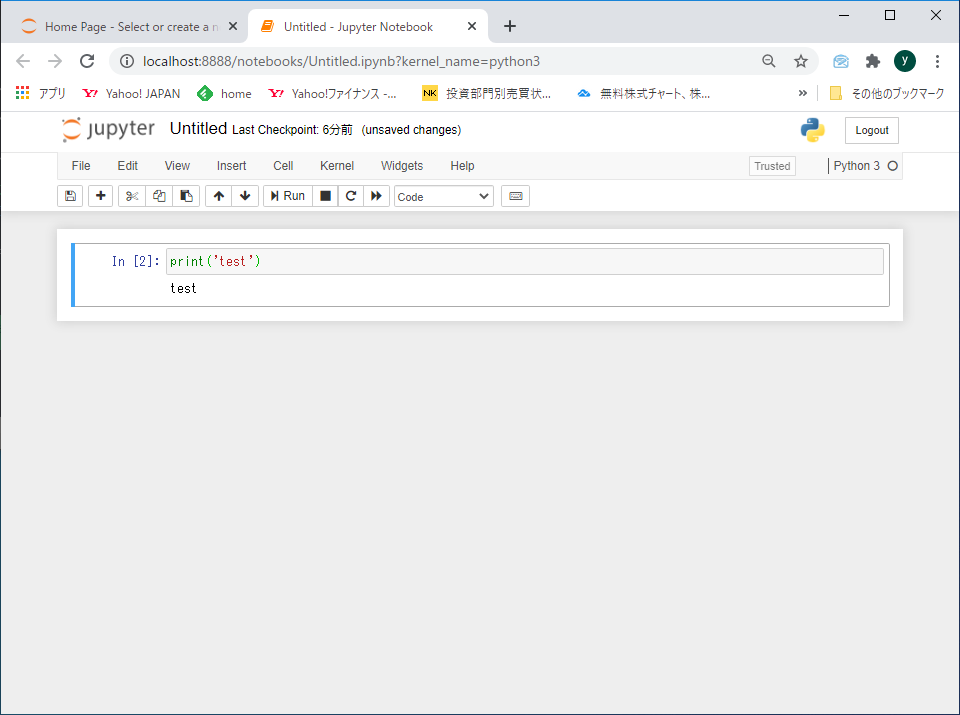
こんな感じでPythonでPrint文を使うことができました。
(※Print文=文字列の出力)
Plotlyのインポートと描画のやり方
ではようやくPlotlyです。
Plotlyサイトにある基本的なチャートとして棒グラフを表示してみます。
以下のコードをコピペして実行(Ctrl+Enter)してみてください。
import plotly.express as px
data_canada = px.data.gapminder().query("country == 'Canada'")
fig = px.bar(data_canada, x='year', y='pop')
fig.show()
こんな感じで棒グラフが描画できます。
コードの意味を1つずつ説明すると
①Plotly のインポート
import plotly.express as px②plotly.express内にあるデータセットgapminderから条件(国がカナダ)を抽出して
データセット
data_canada = px.data.gapminder().query("country == 'Canada'")③Plotly棒グラフに②のデータをセットして、横軸(x)をyear、縦軸(y)をpopとした
fig = px.bar(data_canada, x='year', y='pop')④描画実行
fig.show()のイメージになります。
まとめ
今回は、Jupyter Notebookを使ってPloltyで描画してみました。今回は一番簡単な棒グラフを表示しました。Plotlyにはいろいろなチャートパターンが用意されているので次回からは各チャートパターンについて1つずつ説明していきたいと思います。








コメント